どうも!
気付けばTodoistの有料プランを2年近く使い続けているhideyuk1です。
いろんなToDoリストアプリを試してみましたが、シンプルさと直感的な操作感からTodoistを好んで使っております。
今回はそんなTodoistをさらに便利にするかもしれないChrome拡張機能を作ったのでご紹介します。
目次
Todoistに完了予定時刻を表示したい!
いろんなToDoリストアプリを試す中で僕が良いなと思ったものは以下の2つでした。
- シンプルさと直感的な操作感が魅力的なTodoist
- タスク時間を見積もって完了予定時刻が分かるタスクシュート
この頃はタスク管理自体に不慣れだったため、とにかく簡単そうなTodoistを選びました。
しかしTodoistでのタスク管理に慣れてくると、タスクシュートのように時間の概念を取り入れたタスク管理がしたいという思いが強くなりました。
とはいうもののTodoistのとっつきやすさも捨てがたい!
何とかして良いとこ取りが出来るような方法はないものかと考えていました。
Todoistに完了予定時刻を表示するChrome拡張機能を作ってみた!

自分で作ってしまえばいい!というわけで作ってみました!
その名も「TodoistChute」!
Todoist + TaskChute = TodoistChute
安直なネーミング!
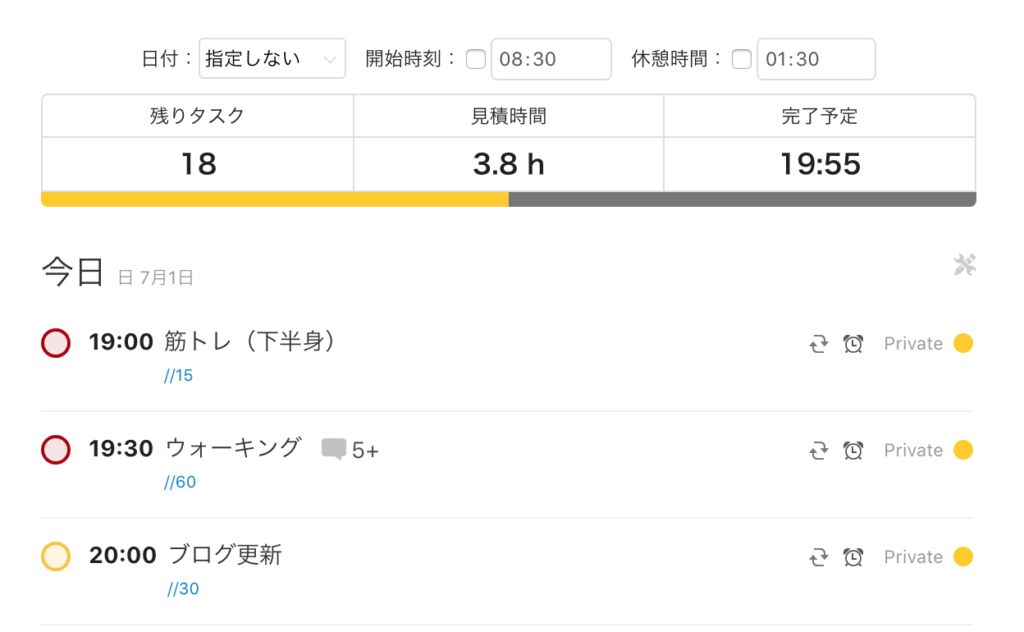
右側上部に表示されている部分がツールにより追加される部分です。

残りタスク数と見積時間合計と完了予定時刻が表示されています!
TodoistChuteの使い方
Chrome拡張機能のインストール
参考 TodoistChute - Chrome ウェブストアChrome ウェブストア上記リンクから拡張機能をインストールします。
タスクに見積時間を設定する
Chrome拡張機能がインストール出来たら、タスクごとに見積時間を設定します。
Todoistの有料プランか無料プランかによって見積時間を設定する方法が異なります。
有料プランの場合:タスクのラベルに入力

上記のようにラベルに「//60」のように分単位で入力します。
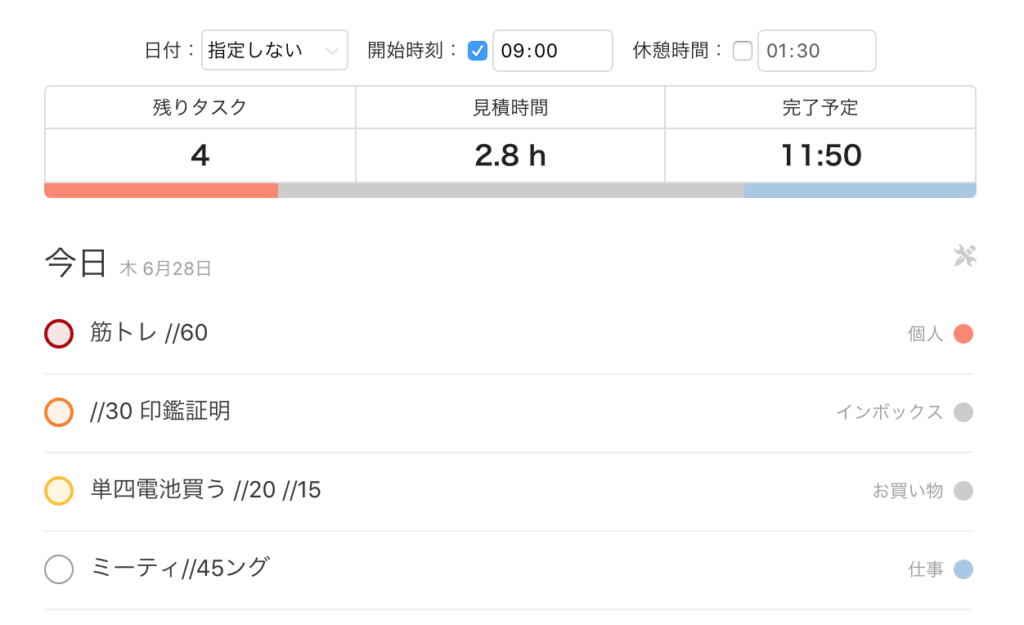
無料プランの場合:タスクテキストに入力

無料プランの場合はラベル機能が使えませんので、上記のようにタスクテキストに「//60」のように分単位で入力します。
タスクテキストの中であれば、先頭でも末尾でも途中でも集計されます。
設定を変更(お好みで)

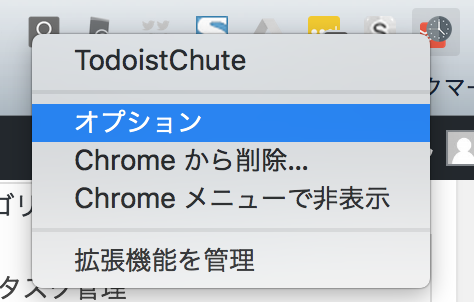
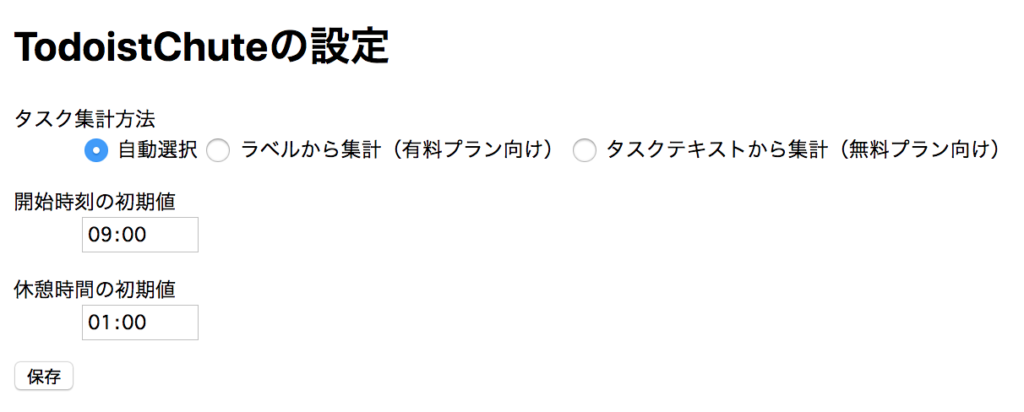
TodoistChuteのオプション画面を開きます。

基本的にそのままで大丈夫ですが、
- Todoistの有料プランを使っているがタスクテキストから集計したい場合
- 開始時刻や休憩時間の初期値を変更したい場合
などにお好みで設定を変更してください。
参考にしたサイト
参考 Todoistでタスクにかかる時間を見積もって完了時刻計算する方法【追記あり】たらハコ実は最初はこちらの素晴らしいブックマークレットを使わせてもらってました。
色々と修正やカスタマイズを繰り返して使っていくうちに自分好みのツールを1から作ってみたくなりました。
そこで、この度jQueryの勉強もかねてコードを自分で書き直して、どうせならとChrome拡張機能として公開してみました。
ちなみにChrome拡張機能の公開は想像の3倍簡単でした。
GitHubにも公開
GitHubも初めて使ったので勝手がよく分かってないですが、とりあえずソースコードを公開してみました。
参考 hideyuk1-jp/todoistchuteGitHub

コメントを残す