どうも!hideyuk1です!
ちょくちょくブログなどで「この記事は〇〇分で読めます。」というような表示がされていることがあります。
これがあると滞在時間を増やす効果があるらしいとのことで、うちのブログでも導入してみましたので方法をご紹介します。
プラグイン「Reading Time WP」をインストール
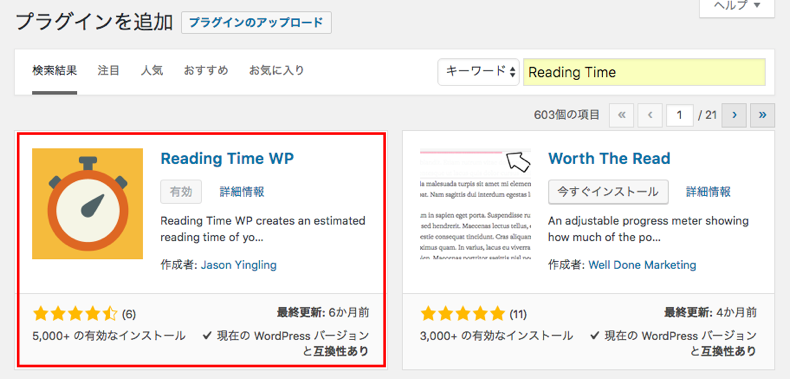
プラグインの新規追加から「Reading Time WP」を検索してインストールします。

同じことが可能な「Insert Estimated Reading Time」というプラグインもありますが、今回はインストール数が多い「Reading Time WP」を選択しました。
設定を変更する
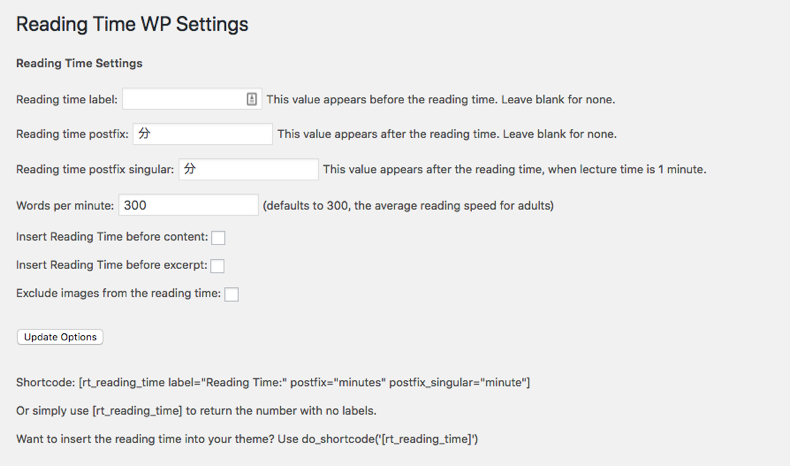
ダッシュボードの 設定 » Reading Time WP を選択します。

| 設定 | 内容 |
|---|---|
| Reading time label | 時間の前に表示される文字列。今回は空白にしました |
| Reading time postfix | 時間の後に表示される文字列 |
| Reading time postfix singular | 時間の後に表示される文字列(1分の時のみ) |
| Words per minute | 1分あたりに読む文字数。大人の平均で300文字とのことなので初期値のまま300にしています |
| Insert Reading Time before content | チェックを入れると記事本文の前に所要時間が表示されます。今回は公開日の横に表示したいのでチェックを外しています |
| Insert Reading Time before excerpt | チェックを入れると抜粋記事の前に所要時間が表示されます。こちらも今回はチェックを外しています |
| Exclude images from the reading time | チェックを入れると所要時間から画像を除くようです。特に除く理由もないのでチェックを外しています |
この状態だと所要時間はどこにも表示されません。
次は個別記事のテンプレートファイルを編集して、公開日の横に所要時間を表示する作業を行います。
個別記事のテンプレートファイルを編集
個別記事のテンプレート(single.php)にコードを挿入します。
使用しているテーマによっては、single.php以外のファイルを編集する必要があります。
挿入するコードの例
挿入するコード
<?php echo do_shortcode('[rt_reading_time label="" postfix="分" postfix_singular="分"]'); ?>または、Font Awesomeを導入済みであれば、下記のように砂時計アイコンを付けると見栄えが良くなります。
挿入するコード(Font Awesome砂時計アイコンあり))
<i class="fa fa-hourglass-half" aria-hidden="true"></i> <?php echo do_shortcode('[rt_reading_time label="" postfix="分" postfix_singular="分"]'); ?>結果

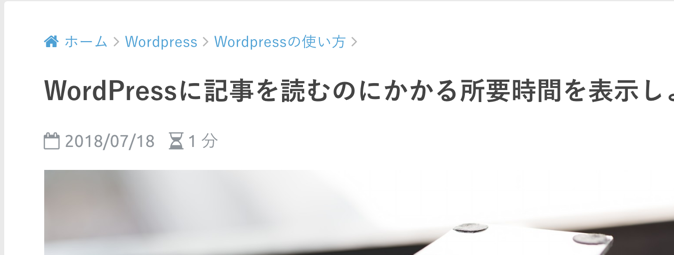
こんな感じで公開日の横に記事を読むのにかかる所要時間を表示できました。
うちのブログもこの先アクセス数が増えれば、表示非表示でどのくらい滞在時間が変わるか実験してみたいなぁと思います。



コメントを残す