どうも!hideyuk1(@hideyuk1_jp)です!
Ruby on Rails5にBootstrap4を導入してみましたので紹介します。
環境
- macOS Mojave 10.14.4
- ruby 2.5.0
- rails 5.2.3
- bootstrap 4.3.1
記事投稿時点で最新バージョンです。
導入方法
Gemfile
Gemfileに以下のコードを追加します。
今のRailsは標準でjQueryがインストールされていないため、Bootstrapを動かすためにはインストールする必要があるようです。
gem 'bootstrap', '~> 4.3.1'
gem 'jquery-rails'
ターミナルでインストールします。
$ bundle install最初間違えてbootstrap-sassというgemをインストールしましたが、こちらのgemはBootstrap3と2向けなので、Bootstrap4を使う場合はbootstrapをインストールする必要があります。
application.js
app/assets/javascripts/application.jsに以下のコードを追加します。
//= require jquery3
//= require popper
//= require bootstrap-sprocketsapplication.css
app/assets/stylesheets/application.cssをapplication.scssにリネームし、以下のコードを追加します。
@import "bootstrap";
ビフォーアフター
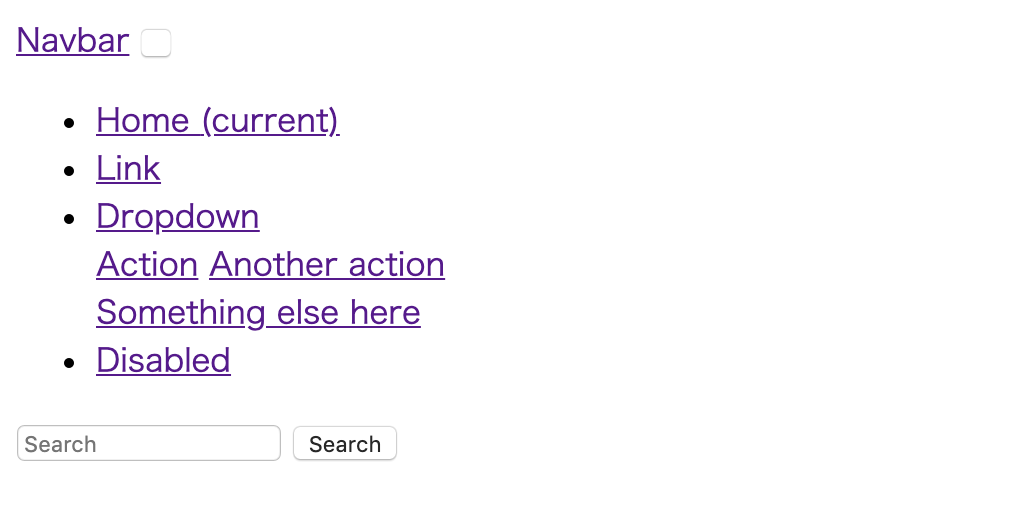
とりあえずNavbarだけ表示させている状態ですが、Bootstrap導入前だとこんな感じです。

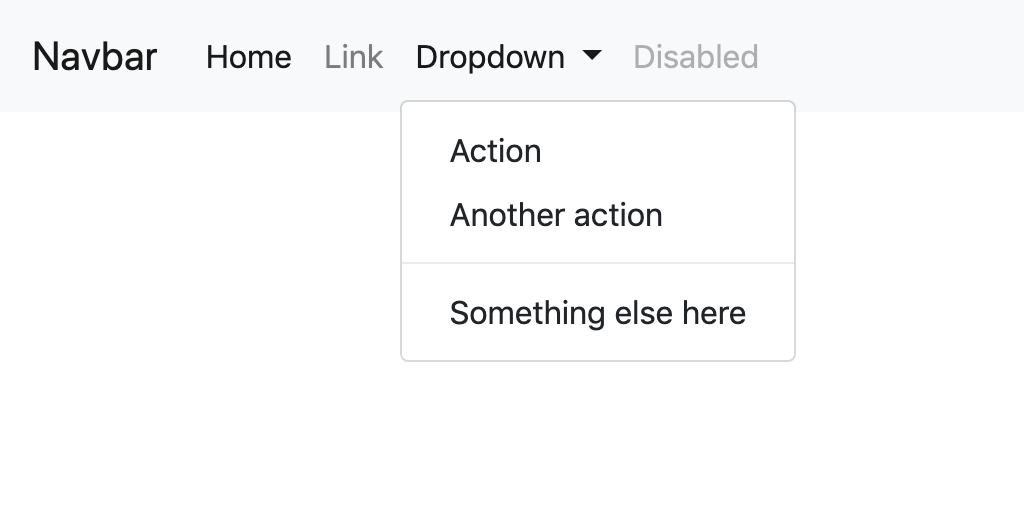
Bootstrap導入後はちゃんとデザインが整いました。
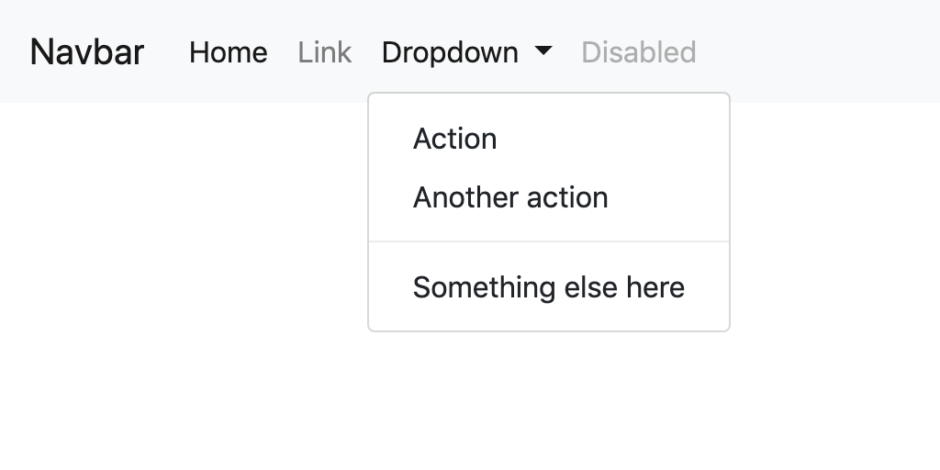
もちろんドロップダウンもクリックで展開されるようになっています。




コメントを残す